Optimising images for social media
Optimising images for social media
I’ve had a lot of people reach out to ask when the next blog was coming and to share their ideas for topics they would like me to write about. So, thank-you for your patience. All of the ideas and requests on topics have been most welcome and I’ll certainly do my best to cover off as many of them as possible over time.
Okay, here we go. One of the recurring themes in the questions I’m asked is how I optimise my images for social media. That is certainly reasonable, as it’s a problem I’ve broken a light sweat over from time to time, so that’s the topic I’ll try and focus on in this piece.
First things first though, let’s say hi to the elephant in the room - the Instagram crop which doesn’t matter, yet somehow really matters a lot.
When I joined IG a few years ago, it hurled a big pineapple in my entire workflow. Why? Because of the stupid low res 1:1.
Then in July ’15, Zuckerberg gave us a warm “we’re listening to you” with an upgrade to the pitiful 640pixel square to a heartier 1080.
A few weeks later, it was announced that IG would support non-square uploads. A peak into the fine-print affirmed we could now post landscape images in a 1.91 to 1 ratio which was wonderful. I assume this was an exercise towards cross platform compatibility for FB and IG ads because 1.91:1 is exactly the same as a Facebook link preview image but, it solved my issue.
The truth I’ve learnt though is posting a landscape image on IG is of little value. All images will be cropped to a square on your grid so only the 1:1 mid-section of your beautifully wide shot will be shown, which generally looks a bit naf.
What’s more, they don’t present well on vertical mobile devices which is exactly what IG is designed for. That’s not a big deal to some but it discourages others from re-sharing your images which will really curb the breadth of your exposure, if that matters to you, then this matters to you. Sorry.
WHO, WHAT, WHERE
As with any process, we can’t decide the best steps to take unless we first nail what it is we want to achieve.
Who are the audience, what is the format, where will it be seen? An image should be finished very differently for presentation on a wall at an exhibition than it should for Facebook or Instagram.
My process is exclusively geared towards online viewers and I’ll keep a full resolution tiff file saved in the event I need to re-visit the image for printing purposes later.
My primary online audience is Instagram and my secondary audience is Facebook and Flickr. All the others fall a distant third. My images are optimised for these audiences to view on their mobile devices but also on a larger desktop screen, so I need a balance between file size and resolution.
IN THE FIELD
As recently as a few years ago I was shooting almost, exclusively, panoramic. I had a camera and lens set-up dedicated to this style of shooting and my images were all finished at at-least a 3:1 if not wider.
I loved that look, and I still do, but it was more work. Today I shoot single frames. I find myself choosing a vertical frame more often. This has been a hard transition, as the purist landscaper in me just doesn’t see the same aesthetic character in a tall and thin image as I do in a more grandiose wide scene, but I’m mindful of how my images are most commonly presented and what’s most satisfying for the viewer.
IN POST
Once I’ve edited my RAW file (I just use Adobe Camera Raw) I’ll open it in Photoshop. By this point, I have an idea of what proportion the end result will be. For example, 3:2, 5:4, 1:1 and if it’ll be vertical or landscape. In the rare instance where I’ve taken multiple frames for a panoramic, I’ll place the stitched image on a blank canvas and literally skew and scale parts of it to fit the canvas using the transform tools in photoshop (Edit > Transform > Scale / Skew / Warp / Perspective shift).
Once I’ve finished editing the image to my liking, I’ll flatten all of the layers and save it as a high res file (there’s a bit to this so make sure you see my dedicated section on Saving below). Now that I have a high res version of the file safely tucked away it’s time to go to town on it.
If the image is a portrait, I’ll crop it to a 5:4 vertical – that’s the max vertical proportion I’ll use for Instagram, resize and save as low res. Note, I would happily share a 3:2 jpeg online and a second 5:4 version of it for Instagram only. If the image is a landscape I'll save it in its native aspect ratio and then create a second IG-specific 1:1 version of it.
Getting a 5:4 or 3:2 down to a 1:1 can be a calamitous and heartbreaking ordeal, slicing away mountain peaks hurts. Where possible I’ll try to scale in sections of the image and that works but I STRESS caution - an overly shrunken image catches the eye like 80’s workout clothing, it's function and, for a fleeting moment it’s a good idea but everyone will notice right away, and no-one will think it’s cool.
I recommend only doing this to selected portions of the image without any identifiable shape to them. Sky, water etc.
SAVING
This isn’t the place or time for an in-depth analysis on file formats and compression but understanding the basics of how to properly save an image is important. Photoshop (and most other editing applications) offer an abundance of file formats and options so here’s what I know.
Image quality is a product of two variables; resolution and compression, both of which can be cryptic business.
The easiest convention for resolution is the one that’s used to describe the width x height in pixels.
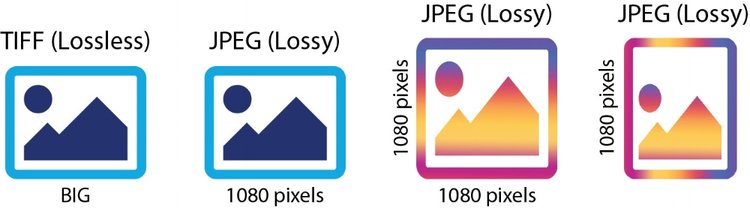
Compression is a little more complex and used to manage the file size of an image. If you’ve heard the terms lossy and lossless in a conversation than chances are you were inadvertently talking compression (nerd alert). Compressing an image reduces file size which is great for getting a big file to a small enough size for uploading online.
Lossy and lossless compression are characterisations of explicating data from an image file. Saving an image using lossy compression discards information from the image which drastically reduces the file size. The problem comes when we need to re-save the file. Each time a lossy file is re-saved it’s recompressing, compression on compression, and each time, the quality of the image is reduced.
Lossless compression is akin to vacuum sealing a suitcase. Sucking out the air reduces the size for storage, but the air can be let back when it’s unpacked, and everything returns to normal.
The reason I’m talking about this is because I do both. I’ll save a full resolution version of my image as a TIFF (Lossless). I’ll then reduce the image size (File > Image Size) to 1080 pixels on the longest side and re-save it as a JPEG (Lossy). If I need to create a second version of the image for Instagram (5:4 or 1:1) I’ll revert to the original image size, crop and scale as necessary then re-size to 1080 again and save as a second JPEG. All files will be saved at 300dpi using an RGB colour mode.
I will never re-open either jpeg and re-save it. Any changes or copies I need to make will be done from the TIFF and then saved as another JPEG from it.
THE FINISHING TOUCHES.
My TIFFS are saved on two separate hard-drives (usually) and backed up to the cloud. My JPEGS are saved on one hard drive.
I have two dedicated folders on my phone, IMAGE UPLOADS and IMAGE UPLOADS – IG. I’ll airdrop both JPEGS from my laptop to my phone (Airdrop = Apple, just, do it) and store them accordingly.
I’ll upload my jpegs to Facebook and Flickr separately, I don’t automate this, then upload to IG. I generate half my hashtags using an app called Focalmark and then take a punt on the other half.
For anyone who has seen my IG stories, I use an app called LumaFusion which is an iOS video editing app and super capable. I’ve made a standard project template in it for IG stories and set to 1080 x 1920 resolution (the standard IG story size) at 30fps and saved as an MPEG4. I’ll then open the saved video file in a second app called HypeType to add the animated text, re-save and upload.
WATERMARKING
Last but not least is this old chestnut. I’ve seen some heated debates on this topic and there isn’t a right or wrong approach, but I haven’t put a watermark on an image in two years now.
This all comes down to your objectives and use cases for social media. If you want your images to get shared and drive traffic back to you then don’t watermark them. They’ll still get shared, just a lot less and IMO watermarking just cheapens a classy shot.
I know many people will argue that they need to prevent theft and that’s fair enough, but I’d ask who you are afraid is going to steal your image? If a scoundrel is bold enough to pass off your image as their own, chances are they’re probably bold enough to remove your watermark as well. If you’re worried about the opportunity cost of someone downloading your image for commercial use, then I’d recommend making sure the version you publish online is no bigger than 1080pixels. Whilst this size looks good for social media, it’s rather ineffectual or inoperative for any other purpose.
Well that’s about it folks. I hope this has been helpful and please keep the questions coming. I don’t have an awful lot of time to churn out blogs, but I’ll make a better effort at keeping them a little more frequent.
Muchas gracias.
----
Was this helpful to you? Are you still confused? Leave me a comment down below!